♥︎★♣︎♦︎
Creating the Marketing Design Language System (DLS)
June-Sept 2022
Sourcegraph has a pretty robust design system “Wildcard”, but it was built primarily for the product itself, leaving marketing efforts largely without guidance and susceptible to inconsistencies. When I joined, there were a lot of high-priority web pages that needed to be designed and built, so it was the perfect opportunity to set standards and clean up the myriad of one-off styles that existed.
Constraints
⏰ Time
We needed to work quickly in order to meet the timeline goals of our Product Marketing stakeholders. This meant starting with a template (we chose Flowbite's Tailwind system).
🧑💻🧑💻 Headcount
Being the only Brand Designer in the company (all other designers were dedicated Product Designers), my bandwidth was limited.
Measuring success
⏱ Faster spin-up time
Creating standard definitions for things like typography, colors, spacing, and even entire section components could ultimately speed up the design, review, and implimentation process.
✨ Fewer one-off styles
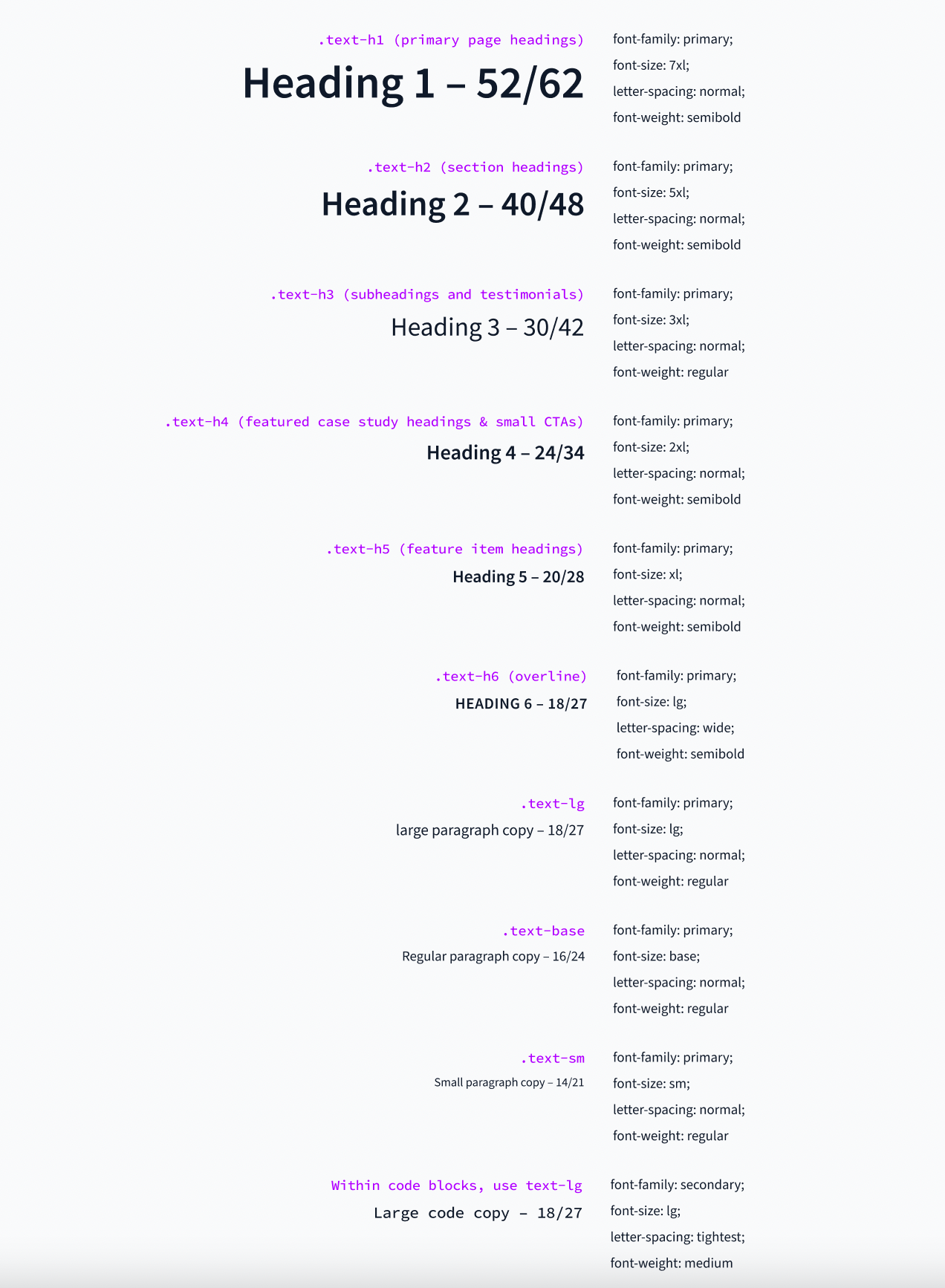
The existing website had 60+ different color values, 25 heading styles, and no clear naming conventions. Having a global set values for colors and a global typescale would reduce and hopefully eliminate these one-offs, which reduced performance and complicated the design process.
Primary users
Design partners (contractors) and future internal designers.
Needs: Reusable set of components that follow the brand style guidelines, a consolidated workspace to house all design artifacts that are specifically for the marketing website.
Content Platform Team developers.
Needs: Easy-to-reference source of truth for style rules, a system that is aligned with Tailwind-CSS, ability to easily collaborate with designers throughout process.
Needs: Easy-to-reference source of truth for style rules, a system that is aligned with Tailwind-CSS, ability to easily collaborate with designers throughout process.
A living source of truth
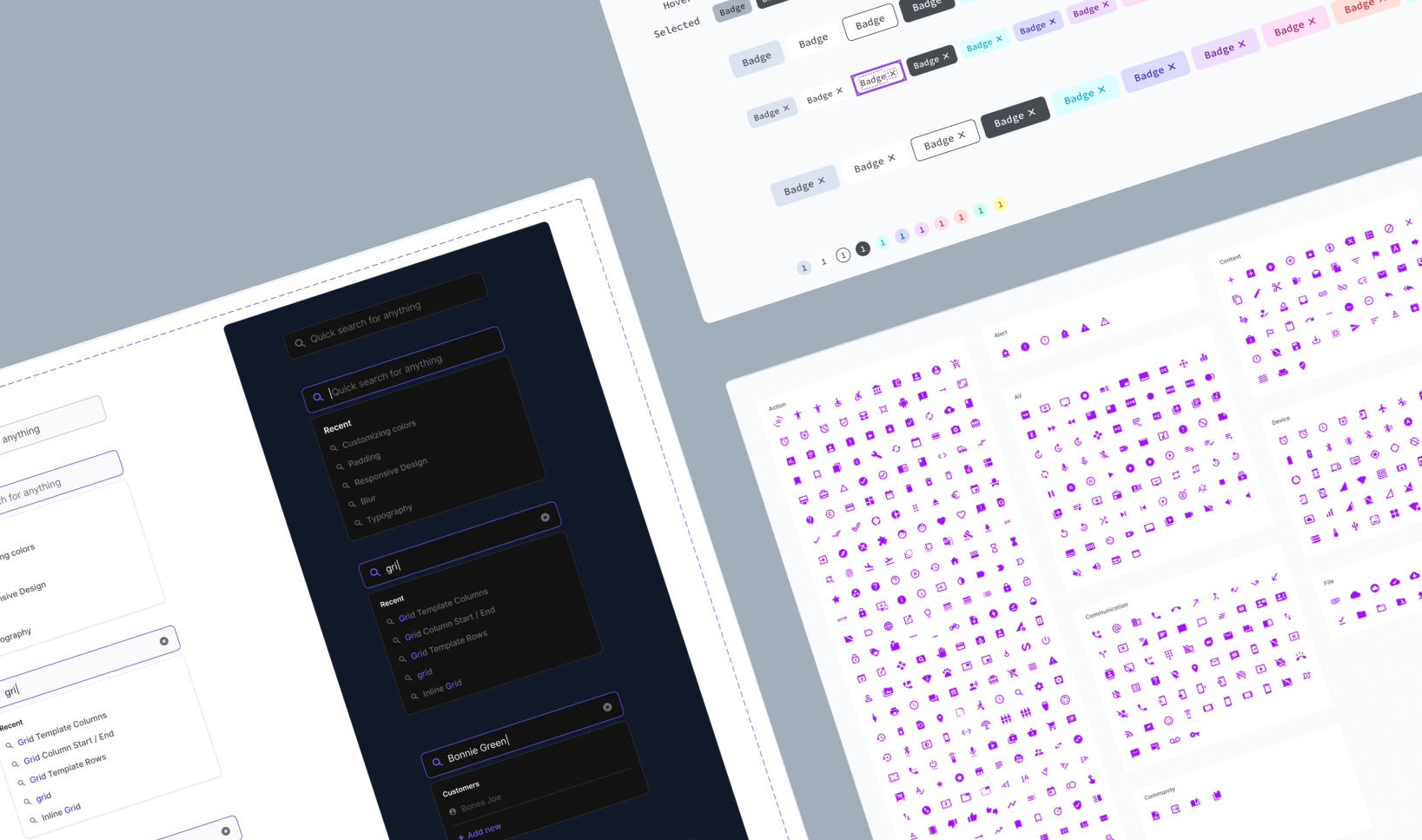
The DLS template we selected came from Flowbite, as it integrates perfectly with Tailwind CSS. It features style guidelines, component variants, website sections, auto-layout 3.0, grid layout, and even a playground when building new pages. After 6 weeks of reskinning and tweaking to fit our brand guidelines, the Marketing DLS was fit for duty. Check out the preview of the custom page section components below!



What worked
⏰ Time saved
Building new pages went from 3 weeks to just 5 days using the new Marketing DLS. Designers are able to quickly put together new mockups using template sections and customize with variants. Devs work was cut in half as they are now able to use pre-existing components. QA time also went down tremendously thanks to these templates.
🎉 Fewer one-offs
After a couple of sprints implementing the global styles, the marketing website ended up having just 30 set color values (with accurate names), a typescale with pre-defined
What didn't
😵💫 Template chaos
We had hoped that by starting with a robust template, like the one from Flowbite, we'd have a lot of usable pre-built components and save a lot more time. There were a lot of changes we ended up having to make to the components, though, and we ended up building a lot from scratch. In the future, I'll do more research and make sure we are using a template that is closer to what we are needing.